ترفيهي اجتماعي تعليمي ابداع تالق تواصل تعارف - مع تحيات : طاقم الادارة : ♥нαɪвατ мαℓєĸ ♥+ ✯ ملكة منتدى الملوك✯ +! ! آلأميرة »°♡
|
<الســلام عليكم ورحمة الله  , عزيزي الزائر / عزيزتي الزائرة منتَدَاكمً مُنتَدَى الملوك يُرَحبُ بكـُمً .. , عزيزي الزائر / عزيزتي الزائرة منتَدَاكمً مُنتَدَى الملوك يُرَحبُ بكـُمً ..  إنً كنتَ تَرغَب في الإنضمَامً إلى أسًرَة المنتَدَى سَنتَشَرَفُ بتَسًجيلَكَ .. فَمرُحَبا بالزَائرينَ , وَ العَابرينَ , وَ الأصدقَاء , واَ لأعضَاءَ , بالطَيبينَ وَ الطَيبَات إنً كنتَ تَرغَب في الإنضمَامً إلى أسًرَة المنتَدَى سَنتَشَرَفُ بتَسًجيلَكَ .. فَمرُحَبا بالزَائرينَ , وَ العَابرينَ , وَ الأصدقَاء , واَ لأعضَاءَ , بالطَيبينَ وَ الطَيبَات  .. وَ بكًل مَن يَثًرَى , أوً تَثُرَى المًنتَدَى بالحِوَارً , وَ المُنَاقَشةَ , وَ المسَاهَمَاتً المُفيدَةَ .. فَلَيًسَ للبُخَلاَء بالمَعرفَة مَكَانُُ هُنَا .. وَ بكًل مَن يَثًرَى , أوً تَثُرَى المًنتَدَى بالحِوَارً , وَ المُنَاقَشةَ , وَ المسَاهَمَاتً المُفيدَةَ .. فَلَيًسَ للبُخَلاَء بالمَعرفَة مَكَانُُ هُنَا  ..سَاهمَ / سَاهٍمي بكَلمَة طَيبَة , أوً مَقَالً , أوً لَوًحَة , أوً قَصيدَة , أوً فِكرَة , أوً رَأي , أوً خْبرَة تَدفَعً حَيَاتُنَا للأمَامً ... تحيَآت إدَارَة منتَدَى الملوك ..سَاهمَ / سَاهٍمي بكَلمَة طَيبَة , أوً مَقَالً , أوً لَوًحَة , أوً قَصيدَة , أوً فِكرَة , أوً رَأي , أوً خْبرَة تَدفَعً حَيَاتُنَا للأمَامً ... تحيَآت إدَارَة منتَدَى الملوك  ") ") |
|
| | التحكم بأضافه تأثيرات على الصندوق الماسي الجديد css |  |
|
+6✯ ملكة منتدى الملوك✯ ج~نـون ع~أشـقـة آلَكوِنٌتُيّسًسًـــآ ♥нαɪвατ мαℓєĸ♥ ÐoØñ Bågìrã xy سيوفي العراقي 10 مشترك | |
| كاتب الموضوع | رسالة |
|---|
سيوفي العراقي
نائب المدير العام


ٱلبّـلـدُ : 
ٱلجَــنٌسً : 
عـ,ـدد آلـمـسـ,ـآهـ,ـمــآت : 10308
تـ,ـآريـخ آلـتـسـجـيـ,ـل : 10/06/2013
 |  موضوع: التحكم بأضافه تأثيرات على الصندوق الماسي الجديد css موضوع: التحكم بأضافه تأثيرات على الصندوق الماسي الجديد css  الأحد نوفمبر 03, 2013 3:57 am الأحد نوفمبر 03, 2013 3:57 am | |
|
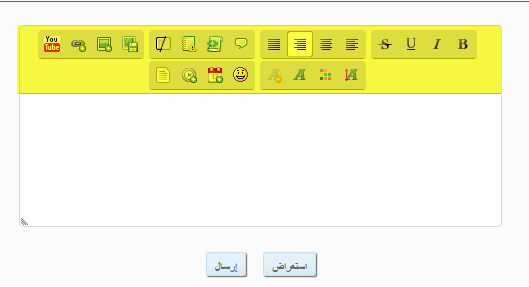
لسلام عليكم ورحمة الله وبركاته اخواني كما سبق وتم الاعلان على الصندوق الماسي الجديد أقدم لكم اكواد لتحرير صندوق الماسي وتعديل علية من خلال خاصية CSS ملاحظة : الاكواد تعمل على كافة النسخ ! الكود : الكود: - ---------تضليل المحتوى
- الكود:
-
[center][color=black][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace]div.sceditor-toolbar[/font][/color][/center]
[center][color=black][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace] {[/font][/color][/center]
[center][color=black][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace]كود هنا[/font][/color][/center]
[center][color=black][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace] }[/font][/color][/center]
[center][color=#000000][font=Monaco, DejaVu Sans Mono, Bitstream Vera Sans Mono, Lucida Console, monospace]
[/font][/color][/center]
- يتحكم في اطار صندوق الكتابة
تكبير الصورة معاينة الأبعاد الأصلية.
الكود الكود: - ---------تضليل المحتوى
- الكود:
-
[center][color=black][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace].sceditor-container iframe, .sceditor-container textarea[/font][/color][/center]
[center][color=black][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace] {[/font][/color][/center]
[center][color=black][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace] كود هنا [/font][/color][/center]
[center][color=black][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace] }[/font][/color][/center]
[center][color=#000000][font=Monaco, DejaVu Sans Mono, Bitstream Vera Sans Mono, Lucida Console, monospace]
[/font][/color][/center]
كود التحكم في اطار الأزرار تكبير الصورة معاينة الأبعاد الأصلية.
الكود : الكود: - ---------تضليل المحتوى
- الكود:
-
[center][color=black][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace]div.sceditor-group[/font][/color][/center]
[center][color=black][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace] {[/font][/color][/center]
[center][color=black][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace] كود هنا[/font][/color][/center]
[center][color=black][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace] }[/font][/color][/center]
[center][color=#000000][font=Monaco, DejaVu Sans Mono, Bitstream Vera Sans Mono, Lucida Console, monospace]
[/font][/color][/center]
تكبير الصورة معاينة الأبعاد الأصلية. الكود : الكود: - ---------تضليل المحتوى
- الكود:
-
[center][color=black][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace]a.sceditor-button[/font][/color][/center]
[center][color=black][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace] {[/font][/color][/center]
[center][color=black][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace] الكود هنا[/font][/color][/center]
[center][color=black][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace] }[/font][/color][/center]
[center][color=#000000][font=Monaco, DejaVu Sans Mono, Bitstream Vera Sans Mono, Lucida Console, monospace]
[/font][/color][/center]
مثلالو اضفنا خلفية ازرار اللون الاحمر
background: red;
ملاحظة : كل ما عليك هو تغير ما بداخل الكود المكتوب الكود هنا بالتأثيرات التي تريدها
مثلا التأثير الاتي
- اقتباس :
border: 2px dotted #CFCFCF;
وهو وضع اطار منقط
استبدل كلمه "الكود هنا" بهذه border: 2px dotted #CFCFCF;
حتى يصبح شكل الكود كالاتي
الكود: - ---------تضليل المحتوى
- الكود:
-
[center]div.sceditor-toolbar[/center]
[center] {[/center]
[center] border: 2px dotted #CFCFCF;[/center]
[center] }[/center]
وهكذا التطبيق
تكبير الصورة معاينة الأبعاد الأصلية.
بأمكانك وضع التأثيرات بمختلف انواعها
طريقة وضع الاكواد
- لوحة الإدارة
- مظهر المنتدى
- الصور و الألوان
- الألوان
- ورقة تصميم CSS
هذه الامثلة مرتبط بصندوق الماسي الجديد .
انتظروني قريبا باذن الله سوف اقوم بعمل تأثيرات مناسقه للصندوق 
saef iraqe
| |
|   | | سيوفي العراقي
نائب المدير العام


ٱلبّـلـدُ : 
ٱلجَــنٌسً : 
عـ,ـدد آلـمـسـ,ـآهـ,ـمــآت : 10308
تـ,ـآريـخ آلـتـسـجـيـ,ـل : 10/06/2013
 |  موضوع: رد: التحكم بأضافه تأثيرات على الصندوق الماسي الجديد css موضوع: رد: التحكم بأضافه تأثيرات على الصندوق الماسي الجديد css  الأحد نوفمبر 03, 2013 3:58 am الأحد نوفمبر 03, 2013 3:58 am | |
| كود تأثير على الصندوق الماسي N1 :  تكبير الصورة معاينة الأبعاد الأصلية. تكبير الصورة معاينة الأبعاد الأصلية.
الكود:---------تضليل المحتوى - الكود:
-
.rtl .sceditor-button {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-moz-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -5px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-moz-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px;
background: #78b42b!important;
border: 1px solid #28ca42;
border-radius: 0 0 6px 6px;
border-top: 1px solid rgba(239,253,229,0.73);
overflow: hidden;
}
div.sceditor-toolbar {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-moz-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -5px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-moz-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px;
background: #78b42b!important;
border: 1px solid #28ca42;
border-radius: 0 0 6px 6px;
border-top: 1px solid rgba(239,253,229,0.73);
overflow: hidden;
padding-bottom: 9px;
}
طريقة وضع الكود :
طريقة وضع الاكواد
- لوحة الإدارة
- مظهر المنتدى
- الصور و الألوان
- الألوان
- ورقة تصميم CSS
لتغير لون الازرار : ابحث على .rtl .sceditor-button {
ثم ابحث على background: #78b42b!important;
ثم غير اللون الي يعجبك فقط غير #78b42b الى رمز اللون الذي تريده
ايضا ابحث على border: 1px solid rgb(30, 156, 50);
قم بتغير لون اللون الفارق بين الازرار rgb(30, 156, 50) هذه هو اللون غيره الى الرمز الذي تريده
أيضا ابحث على border-top: 1px solid rgba(239,253,229,0.73); قم بتغير اللون اعلى الزرار الاخضر الشفاف الى لون اخر كما تريده
هذه التطبيق على اكواد الأزرار
كما تريد تغير خلفيه الخضراء خلف الازرار كافه اللون الاخضر ابحث علىdiv.sceditor-toolbar {ثم ابحث على background: #78b42b!important;ثم بتغير #78b42b الى اللون الذي تريدهفي حال واجت مشكلة في تغير اللون كما يمكنك تقديم موضوع في قسم :  مشاكل تنسيق المظهر : طلب تغير اللون صندوق الماسي الى اللون الذي تريده في حال لم تعرف او وجدت صعوبه في تغير اللون ٍتحياتي لكم مشاكل تنسيق المظهر : طلب تغير اللون صندوق الماسي الى اللون الذي تريده في حال لم تعرف او وجدت صعوبه في تغير اللون ٍتحياتي لكم  saef iraqe saef iraqe | |
|   | | سيوفي العراقي
نائب المدير العام


ٱلبّـلـدُ : 
ٱلجَــنٌسً : 
عـ,ـدد آلـمـسـ,ـآهـ,ـمــآت : 10308
تـ,ـآريـخ آلـتـسـجـيـ,ـل : 10/06/2013
 |  موضوع: رد: التحكم بأضافه تأثيرات على الصندوق الماسي الجديد css موضوع: رد: التحكم بأضافه تأثيرات على الصندوق الماسي الجديد css  الأحد نوفمبر 03, 2013 3:59 am الأحد نوفمبر 03, 2013 3:59 am | |
| لسلام عليكم ورحمة الله وبركاتو اقدم لكم كود تأثيرات على الصدوق الماسي بشكل رائع جدا  كود تأثيرات على الصندوق الماسي n2 new.moon كود تأثيرات على الصندوق الماسي n2 new.moon  صورة للتأثيرات : تكبير الصورة معاينة الأبعاد الأصلية. صورة للتأثيرات : تكبير الصورة معاينة الأبعاد الأصلية. الكود : الكود : الكود:---------تضليل المحتوى - الكود:
-
.rtl .sceditor-button {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-moz-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -5px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
}
div.sceditor-toolbar {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-moz-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -5px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
}
div.sceditor-group {
-moz-background-clip: padding;
-moz-border-radius: 3px;
-webkit-background-clip: padding-box;
-webkit-border-radius: 3px;
background-clip: padding-box;
border-bottom: 1px solid #aaa;
border-radius: 3px;
display: inline-block;
margin: 5px 5px 1px 0;
padding: 1px;
}
طريقة وضع الكود :
- لوحة الإدارة
- مظهر المنتدى
- الصور و الألوان
- الألوان
- ورقة تصميم CSS
تحياتي لكم
saef iraqe | |
|   | | ÐoØñ Bågìrã xy
المراقب العام


ٱلبّـلـدُ : 
ٱلجَــنٌسً : 
عـ,ـدد آلـمـسـ,ـآهـ,ـمــآت : 13906
تـ,ـآريـخ آلـتـسـجـيـ,ـل : 27/02/2013
 | |   | | ♥нαɪвατ мαℓєĸ♥
مؤسس منتدى الملوك


ٱلبّـلـدُ : 
ٱلجَــنٌسً : 
عـ,ـدد آلـمـسـ,ـآهـ,ـمــآت : 49393
تـ,ـآريـخ آلـتـسـجـيـ,ـل : 28/10/2012
 |  موضوع: رد: التحكم بأضافه تأثيرات على الصندوق الماسي الجديد css موضوع: رد: التحكم بأضافه تأثيرات على الصندوق الماسي الجديد css  الأحد نوفمبر 03, 2013 4:04 am الأحد نوفمبر 03, 2013 4:04 am | |
|
تسسلم يمينك
على رووعه طرحك~
الله يعطيك الف عاآآآآآآفيه ...
ولاتحرمنا من جديدك
وفيض ابداعاااك ..
دمت بخير..~
..:?:..
  كيف تعمل ردود على المواضيع التي عليها ردود قليلة - شرح مفصل بالصور | |
|   | | آلَكوِنٌتُيّسًسًـــآ
عضو ملكي


ٱلبّـلـدُ : 
ٱلجَــنٌسً : 
عـ,ـدد آلـمـسـ,ـآهـ,ـمــآت : 25380
تـ,ـآريـخ آلـتـسـجـيـ,ـل : 20/04/2013
 | |   | | ÐoØñ Bågìrã xy
المراقب العام


ٱلبّـلـدُ : 
ٱلجَــنٌسً : 
عـ,ـدد آلـمـسـ,ـآهـ,ـمــآت : 13906
تـ,ـآريـخ آلـتـسـجـيـ,ـل : 27/02/2013
 | |   | | | | التحكم بأضافه تأثيرات على الصندوق الماسي الجديد css |  |
|
مواضيع مماثلة |  |
|
| | صلاحيات هذا المنتدى: | لاتستطيع الرد على المواضيع في هذا المنتدى
| |
| |
| | احصائيات | هذا المنتدى يتوفر على 6595 عُضو.
آخر عُضو مُسجل هو ♥•°مــلڪ بـاخـلاقے°•♥, فمرحباً به.
أعضاؤنا قدموا 1059107 مساهمة في هذا المنتدى في 98778 موضوع
|
| المتواجدون الآن ؟ | ككل هناك 593 عُضو متصل حالياً :: 0 عضو مُسجل, 0 عُضو مُختفي و 593 زائر :: 1 روبوت الفهرسة في محركات البحث لا أحد أكبر عدد للأعضاء المتواجدين في هذا المنتدى في نفس الوقت كان 2794 بتاريخ الخميس يناير 30, 2020 12:22 pm |
| المواضيع الأخيرة | » بلغو عن رسول الله ولو اية أمس في 7:52 pm من طرف الشاب الشرحي» تحميل القران الكريم بصوت محمد صديق المنشاوي mp3 كامل أمس في 7:50 pm من طرف الشاب الشرحي» الى اصحاب منتديات احلى منتدى الإثنين نوفمبر 18, 2024 4:23 am من طرف mc nabulsy» تحميل القران الكريم كاملا بصوت اسلام صبحي mp3 برابط واحد الخميس نوفمبر 07, 2024 2:30 pm من طرف alaa_eg» تحميل برنامج SFX تنزيل برنامج QQ Player كيوكيو بلاير مشغل الفيديو للويندوزلإنشاء برنامج تثبيت صامت بآخر إصدار الخميس نوفمبر 07, 2024 2:28 pm من طرف alaa_eg» تحميل برنامج صانع شهادات التقدير للكمبيوتر مجاناً - Certificate Maker الخميس نوفمبر 07, 2024 2:28 pm من طرف alaa_eg» تحميل برنامج SFX Maker لإنشاء برنامج تثبيت صامت بآخر إصدار الخميس نوفمبر 07, 2024 2:28 pm من طرف alaa_eg» تحميل برنامج تسريع نسخ الملفات على الكمبيوتر بسرعة فائقة TeraCopy الخميس نوفمبر 07, 2024 2:27 pm من طرف alaa_eg» تحميل تطبيق QQ Player كيوكيو بلاير مشغل الفيديو للأندرويد APK الخميس نوفمبر 07, 2024 2:26 pm من طرف alaa_eg» " ، سَيكون العِوض مُعجزة."  السبت سبتمبر 07, 2024 8:11 pm من طرف ! المَــلِـــگــة♛» "دمج القيم الوطنية والعلمية: أنشطة اليوم الوطني وتعلم ترتيب الكواكب في المدارس" الخميس سبتمبر 05, 2024 4:58 pm من طرف هند دويدار» القمر وخريطة العالم: علاقة الأرض بالقمر وتأثيره على الجغرافيا والبيئة الإثنين أغسطس 12, 2024 5:43 pm من طرف هند دويدار» كيف تستمتع بأسعد الأوقات مع أطفالك في عيد الأضحى المبارك؟ الخميس يونيو 06, 2024 5:44 am من طرف faridaahmed» تهنئة عيد الفطر 2024  الثلاثاء أبريل 02, 2024 9:19 am من طرف هند دويدار» رفاق الملوك..إين أنتم الأربعاء فبراير 28, 2024 5:03 pm من طرف مرام الحسين» من أجمل ما قرأت اليوم الإثنين فبراير 19, 2024 5:30 pm من طرف Salah28» ???????? قصص الأنبياء ???????? الإثنين فبراير 19, 2024 5:25 pm من طرف Salah28» انشودة جزائرية توفي لي مرادي للاعراس الإثنين فبراير 19, 2024 5:17 pm من طرف Salah28» احمد الساعدي 2018 الإثنين فبراير 19, 2024 5:15 pm من طرف Salah28» (WRG)عتبة بن غزوان رضي الله عنه الإثنين فبراير 19, 2024 5:14 pm من طرف Salah28 |
| أفضل 10 أعضاء في هذا المنتدى | |
| أفضل 10 أعضاء في هذا الأسبوع | |
| أفضل 10 أعضاء في هذا الشهر | |
|
|






 , عزيزي الزائر / عزيزتي الزائرة منتَدَاكمً مُنتَدَى الملوك يُرَحبُ بكـُمً ..
, عزيزي الزائر / عزيزتي الزائرة منتَدَاكمً مُنتَدَى الملوك يُرَحبُ بكـُمً ..  إنً كنتَ تَرغَب في الإنضمَامً إلى أسًرَة المنتَدَى سَنتَشَرَفُ بتَسًجيلَكَ .. فَمرُحَبا بالزَائرينَ , وَ العَابرينَ , وَ الأصدقَاء , واَ لأعضَاءَ , بالطَيبينَ وَ الطَيبَات
إنً كنتَ تَرغَب في الإنضمَامً إلى أسًرَة المنتَدَى سَنتَشَرَفُ بتَسًجيلَكَ .. فَمرُحَبا بالزَائرينَ , وَ العَابرينَ , وَ الأصدقَاء , واَ لأعضَاءَ , بالطَيبينَ وَ الطَيبَات  .. وَ بكًل مَن يَثًرَى , أوً تَثُرَى المًنتَدَى بالحِوَارً , وَ المُنَاقَشةَ , وَ المسَاهَمَاتً المُفيدَةَ .. فَلَيًسَ للبُخَلاَء بالمَعرفَة مَكَانُُ هُنَا
.. وَ بكًل مَن يَثًرَى , أوً تَثُرَى المًنتَدَى بالحِوَارً , وَ المُنَاقَشةَ , وَ المسَاهَمَاتً المُفيدَةَ .. فَلَيًسَ للبُخَلاَء بالمَعرفَة مَكَانُُ هُنَا  ..سَاهمَ / سَاهٍمي بكَلمَة طَيبَة , أوً مَقَالً , أوً لَوًحَة , أوً قَصيدَة , أوً فِكرَة , أوً رَأي , أوً خْبرَة تَدفَعً حَيَاتُنَا للأمَامً ... تحيَآت إدَارَة منتَدَى الملوك
..سَاهمَ / سَاهٍمي بكَلمَة طَيبَة , أوً مَقَالً , أوً لَوًحَة , أوً قَصيدَة , أوً فِكرَة , أوً رَأي , أوً خْبرَة تَدفَعً حَيَاتُنَا للأمَامً ... تحيَآت إدَارَة منتَدَى الملوك  ")
") 













 مشاكل تنسيق المظهر :
مشاكل تنسيق المظهر : 







 قہۣۗردة ہہ،
قہۣۗردة ہہ،